8 zmienionych plików z 408 dodań i 0 usunięć
-
+108 -0examples/shaders_custom_uniform.c
-
BINexamples/shaders_custom_uniform.png
-
+93 -0examples/shaders_model_shader.c
-
BINexamples/shaders_model_shader.png
-
+94 -0examples/shaders_postprocessing.c
-
BINexamples/shaders_postprocessing.png
-
+113 -0examples/shaders_shapes_textures.c
-
BINexamples/shaders_shapes_textures.png
+ 108
- 0
examples/shaders_custom_uniform.c
Wyświetl plik
| @ -0,0 +1,108 @@ | |||||
| /******************************************************************************************* | |||||
| * | |||||
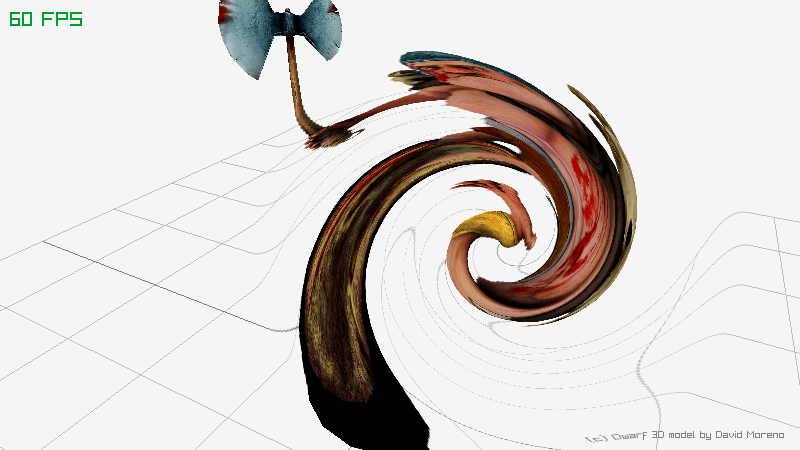
| * raylib [shaders] example - Apply a postprocessing shader and connect a custom uniform variable | |||||
| * | |||||
| * NOTE: This example requires raylib OpenGL 3.3 or ES2 versions for shaders support, | |||||
| * OpenGL 1.1 does not support shaders, recompile raylib to OpenGL 3.3 version. | |||||
| * | |||||
| * NOTE: Shaders used in this example are #version 330 (OpenGL 3.3), to test this example | |||||
| * on OpenGL ES 2.0 platforms (Android, Raspberry Pi, HTML5), use #version 100 shaders | |||||
| * raylib comes with shaders ready for both versions, check raylib/shaders install folder | |||||
| * | |||||
| * This example has been created using raylib 1.3 (www.raylib.com) | |||||
| * raylib is licensed under an unmodified zlib/libpng license (View raylib.h for details) | |||||
| * | |||||
| * Copyright (c) 2015 Ramon Santamaria (@raysan5) | |||||
| * | |||||
| ********************************************************************************************/ | |||||
| #include "raylib.h" | |||||
| int main() | |||||
| { | |||||
| // Initialization | |||||
| //-------------------------------------------------------------------------------------- | |||||
| int screenWidth = 800; | |||||
| int screenHeight = 450; | |||||
| SetConfigFlags(FLAG_MSAA_4X_HINT); // Enable Multi Sampling Anti Aliasing 4x (if available) | |||||
| InitWindow(screenWidth, screenHeight, "raylib [shaders] example - custom uniform variable"); | |||||
| // Define the camera to look into our 3d world | |||||
| Camera camera = {{ 3.0, 3.0, 3.0 }, { 0.0, 1.5, 0.0 }, { 0.0, 1.0, 0.0 }}; | |||||
| Model dwarf = LoadModel("resources/model/dwarf.obj"); // Load OBJ model | |||||
| Texture2D texture = LoadTexture("resources/model/dwarf_diffuse.png"); // Load model texture | |||||
| SetModelTexture(&dwarf, texture); // Bind texture to model | |||||
| Vector3 position = { 0.0, 0.0, 0.0 }; // Set model position | |||||
| Shader shader = LoadShader("resources/shaders/base.vs", | |||||
| "resources/shaders/swirl.fs"); // Load postpro shader | |||||
| // Get variable (uniform) location on the shader to connect with the program | |||||
| // NOTE: If uniform variable could not be found in the shader, function returns -1 | |||||
| int swirlCenterLoc = GetShaderLocation(shader, "center"); | |||||
| float swirlCenter[2] = { screenWidth/2, screenHeight/2 }; | |||||
| SetPostproShader(shader); // Set fullscreen postprocessing shader | |||||
| // Setup orbital camera | |||||
| SetCameraMode(CAMERA_ORBITAL); // Set an orbital camera mode | |||||
| SetCameraPosition(camera.position); // Set internal camera position to match our camera position | |||||
| SetCameraTarget(camera.target); // Set internal camera target to match our camera target | |||||
| SetTargetFPS(60); // Set our game to run at 60 frames-per-second | |||||
| //-------------------------------------------------------------------------------------- | |||||
| // Main game loop | |||||
| while (!WindowShouldClose()) // Detect window close button or ESC key | |||||
| { | |||||
| // Update | |||||
| //---------------------------------------------------------------------------------- | |||||
| Vector2 mousePosition = GetMousePosition(); | |||||
| swirlCenter[0] = mousePosition.x; | |||||
| swirlCenter[1] = screenHeight - mousePosition.y; | |||||
| // Send new value to the shader to be used on drawing | |||||
| SetShaderValue(shader, swirlCenterLoc, swirlCenter, 2); | |||||
| UpdateCamera(&camera); // Update internal camera and our camera | |||||
| //---------------------------------------------------------------------------------- | |||||
| // Draw | |||||
| //---------------------------------------------------------------------------------- | |||||
| BeginDrawing(); | |||||
| ClearBackground(RAYWHITE); | |||||
| Begin3dMode(camera); | |||||
| DrawModel(dwarf, position, 2.0f, WHITE); // Draw 3d model with texture | |||||
| DrawGrid(10.0, 1.0); // Draw a grid | |||||
| End3dMode(); | |||||
| DrawText("(c) Dwarf 3D model by David Moreno", screenWidth - 200, screenHeight - 20, 10, GRAY); | |||||
| DrawFPS(10, 10); | |||||
| EndDrawing(); | |||||
| //---------------------------------------------------------------------------------- | |||||
| } | |||||
| // De-Initialization | |||||
| //-------------------------------------------------------------------------------------- | |||||
| UnloadShader(shader); // Unload shader | |||||
| UnloadTexture(texture); // Unload texture | |||||
| UnloadModel(dwarf); // Unload model | |||||
| CloseWindow(); // Close window and OpenGL context | |||||
| //-------------------------------------------------------------------------------------- | |||||
| return 0; | |||||
| } | |||||
BIN
examples/shaders_custom_uniform.png
Wyświetl plik
+ 93
- 0
examples/shaders_model_shader.c
Wyświetl plik
| @ -0,0 +1,93 @@ | |||||
| /******************************************************************************************* | |||||
| * | |||||
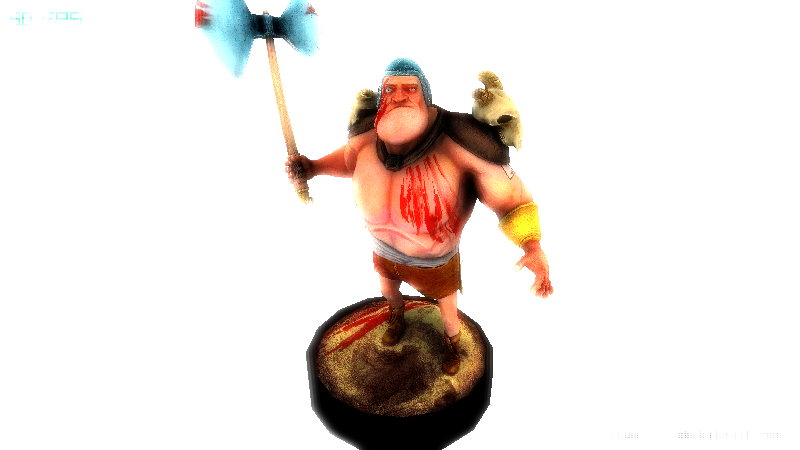
| * raylib [shaders] example - Apply a shader to a 3d model | |||||
| * | |||||
| * NOTE: This example requires raylib OpenGL 3.3 or ES2 versions for shaders support, | |||||
| * OpenGL 1.1 does not support shaders, recompile raylib to OpenGL 3.3 version. | |||||
| * | |||||
| * NOTE: Shaders used in this example are #version 330 (OpenGL 3.3), to test this example | |||||
| * on OpenGL ES 2.0 platforms (Android, Raspberry Pi, HTML5), use #version 100 shaders | |||||
| * raylib comes with shaders ready for both versions, check raylib/shaders install folder | |||||
| * | |||||
| * This example has been created using raylib 1.3 (www.raylib.com) | |||||
| * raylib is licensed under an unmodified zlib/libpng license (View raylib.h for details) | |||||
| * | |||||
| * Copyright (c) 2014 Ramon Santamaria (@raysan5) | |||||
| * | |||||
| ********************************************************************************************/ | |||||
| #include "raylib.h" | |||||
| int main() | |||||
| { | |||||
| // Initialization | |||||
| //-------------------------------------------------------------------------------------- | |||||
| int screenWidth = 800; | |||||
| int screenHeight = 450; | |||||
| SetConfigFlags(FLAG_MSAA_4X_HINT); // Enable Multi Sampling Anti Aliasing 4x (if available) | |||||
| InitWindow(screenWidth, screenHeight, "raylib [shaders] example - model shader"); | |||||
| // Define the camera to look into our 3d world | |||||
| Camera camera = {{ 3.0, 3.0, 3.0 }, { 0.0, 1.5, 0.0 }, { 0.0, 1.0, 0.0 }}; | |||||
| Model dwarf = LoadModel("resources/model/dwarf.obj"); // Load OBJ model | |||||
| Texture2D texture = LoadTexture("resources/model/dwarf_diffuse.png"); // Load model texture | |||||
| Shader shader = LoadShader("resources/shaders/base.vs", | |||||
| "resources/shaders/grayscale.fs"); // Load model shader | |||||
| SetModelShader(&dwarf, shader); // Set shader effect to 3d model | |||||
| SetModelTexture(&dwarf, texture); // Bind texture to model | |||||
| Vector3 position = { 0.0, 0.0, 0.0 }; // Set model position | |||||
| // Setup orbital camera | |||||
| SetCameraMode(CAMERA_ORBITAL); // Set an orbital camera mode | |||||
| SetCameraPosition(camera.position); // Set internal camera position to match our camera position | |||||
| SetCameraTarget(camera.target); // Set internal camera target to match our camera target | |||||
| SetTargetFPS(60); // Set our game to run at 60 frames-per-second | |||||
| //-------------------------------------------------------------------------------------- | |||||
| // Main game loop | |||||
| while (!WindowShouldClose()) // Detect window close button or ESC key | |||||
| { | |||||
| // Update | |||||
| //---------------------------------------------------------------------------------- | |||||
| UpdateCamera(&camera); // Update internal camera and our camera | |||||
| //---------------------------------------------------------------------------------- | |||||
| // Draw | |||||
| //---------------------------------------------------------------------------------- | |||||
| BeginDrawing(); | |||||
| ClearBackground(RAYWHITE); | |||||
| Begin3dMode(camera); | |||||
| DrawModel(dwarf, position, 2.0f, WHITE); // Draw 3d model with texture | |||||
| DrawGrid(10.0, 1.0); // Draw a grid | |||||
| End3dMode(); | |||||
| DrawText("(c) Dwarf 3D model by David Moreno", screenWidth - 200, screenHeight - 20, 10, GRAY); | |||||
| DrawFPS(10, 10); | |||||
| EndDrawing(); | |||||
| //---------------------------------------------------------------------------------- | |||||
| } | |||||
| // De-Initialization | |||||
| //-------------------------------------------------------------------------------------- | |||||
| UnloadShader(shader); // Unload shader | |||||
| UnloadTexture(texture); // Unload texture | |||||
| UnloadModel(dwarf); // Unload model | |||||
| CloseWindow(); // Close window and OpenGL context | |||||
| //-------------------------------------------------------------------------------------- | |||||
| return 0; | |||||
| } | |||||
BIN
examples/shaders_model_shader.png
Wyświetl plik
+ 94
- 0
examples/shaders_postprocessing.c
Wyświetl plik
| @ -0,0 +1,94 @@ | |||||
| /******************************************************************************************* | |||||
| * | |||||
| * raylib [shaders] example - Apply a postprocessing shader to a scene | |||||
| * | |||||
| * NOTE: This example requires raylib OpenGL 3.3 or ES2 versions for shaders support, | |||||
| * OpenGL 1.1 does not support shaders, recompile raylib to OpenGL 3.3 version. | |||||
| * | |||||
| * NOTE: Shaders used in this example are #version 330 (OpenGL 3.3), to test this example | |||||
| * on OpenGL ES 2.0 platforms (Android, Raspberry Pi, HTML5), use #version 100 shaders | |||||
| * raylib comes with shaders ready for both versions, check raylib/shaders install folder | |||||
| * | |||||
| * This example has been created using raylib 1.3 (www.raylib.com) | |||||
| * raylib is licensed under an unmodified zlib/libpng license (View raylib.h for details) | |||||
| * | |||||
| * Copyright (c) 2015 Ramon Santamaria (@raysan5) | |||||
| * | |||||
| ********************************************************************************************/ | |||||
| #include "raylib.h" | |||||
| int main() | |||||
| { | |||||
| // Initialization | |||||
| //-------------------------------------------------------------------------------------- | |||||
| int screenWidth = 800; | |||||
| int screenHeight = 450; | |||||
| SetConfigFlags(FLAG_MSAA_4X_HINT); // Enable Multi Sampling Anti Aliasing 4x (if available) | |||||
| InitWindow(screenWidth, screenHeight, "raylib [shaders] example - postprocessing shader"); | |||||
| // Define the camera to look into our 3d world | |||||
| Camera camera = {{ 3.0, 3.0, 3.0 }, { 0.0, 1.5, 0.0 }, { 0.0, 1.0, 0.0 }}; | |||||
| Model dwarf = LoadModel("resources/model/dwarf.obj"); // Load OBJ model | |||||
| Texture2D texture = LoadTexture("resources/model/dwarf_diffuse.png"); // Load model texture | |||||
| SetModelTexture(&dwarf, texture); // Bind texture to model | |||||
| Vector3 position = { 0.0, 0.0, 0.0 }; // Set model position | |||||
| Shader shader = LoadShader("resources/shaders/base.vs", | |||||
| "resources/shaders/bloom.fs"); // Load postpro shader | |||||
| SetPostproShader(shader); // Set fullscreen postprocessing shader | |||||
| // Setup orbital camera | |||||
| SetCameraMode(CAMERA_ORBITAL); // Set an orbital camera mode | |||||
| SetCameraPosition(camera.position); // Set internal camera position to match our camera position | |||||
| SetCameraTarget(camera.target); // Set internal camera target to match our camera target | |||||
| SetTargetFPS(60); // Set our game to run at 60 frames-per-second | |||||
| //-------------------------------------------------------------------------------------- | |||||
| // Main game loop | |||||
| while (!WindowShouldClose()) // Detect window close button or ESC key | |||||
| { | |||||
| // Update | |||||
| //---------------------------------------------------------------------------------- | |||||
| UpdateCamera(&camera); // Update internal camera and our camera | |||||
| //---------------------------------------------------------------------------------- | |||||
| // Draw | |||||
| //---------------------------------------------------------------------------------- | |||||
| BeginDrawing(); | |||||
| ClearBackground(RAYWHITE); | |||||
| Begin3dMode(camera); | |||||
| DrawModel(dwarf, position, 2.0f, WHITE); // Draw 3d model with texture | |||||
| DrawGrid(10.0, 1.0); // Draw a grid | |||||
| End3dMode(); | |||||
| DrawText("(c) Dwarf 3D model by David Moreno", screenWidth - 200, screenHeight - 20, 10, BLACK); | |||||
| DrawFPS(10, 10); | |||||
| EndDrawing(); | |||||
| //---------------------------------------------------------------------------------- | |||||
| } | |||||
| // De-Initialization | |||||
| //-------------------------------------------------------------------------------------- | |||||
| UnloadShader(shader); // Unload shader | |||||
| UnloadTexture(texture); // Unload texture | |||||
| UnloadModel(dwarf); // Unload model | |||||
| CloseWindow(); // Close window and OpenGL context | |||||
| //-------------------------------------------------------------------------------------- | |||||
| return 0; | |||||
| } | |||||
BIN
examples/shaders_postprocessing.png
Wyświetl plik
+ 113
- 0
examples/shaders_shapes_textures.c
Wyświetl plik
| @ -0,0 +1,113 @@ | |||||
| /******************************************************************************************* | |||||
| * | |||||
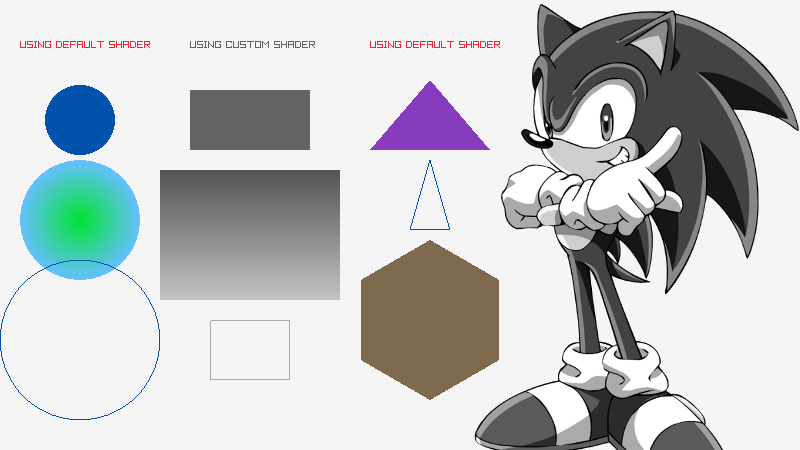
| * raylib [shaders] example - Apply a shader to some shape or texture | |||||
| * | |||||
| * NOTE: This example requires raylib OpenGL 3.3 or ES2 versions for shaders support, | |||||
| * OpenGL 1.1 does not support shaders, recompile raylib to OpenGL 3.3 version. | |||||
| * | |||||
| * NOTE: Shaders used in this example are #version 330 (OpenGL 3.3), to test this example | |||||
| * on OpenGL ES 2.0 platforms (Android, Raspberry Pi, HTML5), use #version 100 shaders | |||||
| * raylib comes with shaders ready for both versions, check raylib/shaders install folder | |||||
| * | |||||
| * This example has been created using raylib 1.3 (www.raylib.com) | |||||
| * raylib is licensed under an unmodified zlib/libpng license (View raylib.h for details) | |||||
| * | |||||
| * Copyright (c) 2015 Ramon Santamaria (@raysan5) | |||||
| * | |||||
| ********************************************************************************************/ | |||||
| #include "raylib.h" | |||||
| #include <stdio.h> | |||||
| #include <stdlib.h> | |||||
| int main() | |||||
| { | |||||
| // Initialization | |||||
| //-------------------------------------------------------------------------------------- | |||||
| int screenWidth = 800; | |||||
| int screenHeight = 450; | |||||
| InitWindow(screenWidth, screenHeight, "raylib [shaders] example - shapes and texture shaders"); | |||||
| Texture2D sonic = LoadTexture("resources/texture_formats/sonic.png"); | |||||
| // NOTE: This shader is a bit different than model/postprocessing shaders, | |||||
| // it requires the color data for every vertice to use it in every shape or texture independently | |||||
| Shader shader = LoadShader("resources/shaders/shapes_base.vs", | |||||
| "resources/shaders/shapes_grayscale.fs"); | |||||
| // Shader usage is also different than models/postprocessing, shader is just activated when required | |||||
| SetTargetFPS(60); | |||||
| //-------------------------------------------------------------------------------------- | |||||
| // Main game loop | |||||
| while (!WindowShouldClose()) // Detect window close button or ESC key | |||||
| { | |||||
| // Update | |||||
| //---------------------------------------------------------------------------------- | |||||
| // TODO: Update your variables here | |||||
| //---------------------------------------------------------------------------------- | |||||
| // Draw | |||||
| //---------------------------------------------------------------------------------- | |||||
| BeginDrawing(); | |||||
| ClearBackground(RAYWHITE); | |||||
| // Start drawing with default shader | |||||
| DrawText("USING DEFAULT SHADER", 20, 40, 10, RED); | |||||
| DrawCircle(80, 120, 35, DARKBLUE); | |||||
| DrawCircleGradient(80, 220, 60, GREEN, SKYBLUE); | |||||
| DrawCircleLines(80, 340, 80, DARKBLUE); | |||||
| // Activate our custom shader to be applied on next shapes/textures drawings | |||||
| SetCustomShader(shader); | |||||
| DrawText("USING CUSTOM SHADER", 190, 40, 10, RED); | |||||
| DrawRectangle(250 - 60, 90, 120, 60, RED); | |||||
| DrawRectangleGradient(250 - 90, 170, 180, 130, MAROON, GOLD); | |||||
| DrawRectangleLines(250 - 40, 320, 80, 60, ORANGE); | |||||
| // Activate our default shader for next drawings | |||||
| SetDefaultShader(); | |||||
| DrawText("USING DEFAULT SHADER", 370, 40, 10, RED); | |||||
| DrawTriangle((Vector2){430, 80}, | |||||
| (Vector2){430 - 60, 150}, | |||||
| (Vector2){430 + 60, 150}, VIOLET); | |||||
| DrawTriangleLines((Vector2){430, 160}, | |||||
| (Vector2){430 - 20, 230}, | |||||
| (Vector2){430 + 20, 230}, DARKBLUE); | |||||
| DrawPoly((Vector2){430, 320}, 6, 80, 0, BROWN); | |||||
| // Activate our custom shader to be applied on next shapes/textures drawings | |||||
| SetCustomShader(shader); | |||||
| DrawTexture(sonic, 380, -10, WHITE); // Using custom shader | |||||
| // Activate our default shader for next drawings | |||||
| SetDefaultShader(); | |||||
| EndDrawing(); | |||||
| //---------------------------------------------------------------------------------- | |||||
| } | |||||
| // De-Initialization | |||||
| //-------------------------------------------------------------------------------------- | |||||
| UnloadShader(shader); // Unload shader | |||||
| UnloadTexture(sonic); // Unload texture | |||||
| CloseWindow(); // Close window and OpenGL context | |||||
| //-------------------------------------------------------------------------------------- | |||||
| return 0; | |||||
| } | |||||